Service-Learning Made Easy
For this Human-Computer Interaction project, we worked with our university's community engagement center to create a better system for connecting classes with outside non-profits through service-learning. This was done over the course of the semester and included two iterations through the design lifecycle (understand needs, design solutions, prototype candidates, and evaluate UX). Each step of the cycle was completed with new groups comprised of 2-4 members.
Step 1: Understand Needs
This step included creating a data elicitation plan specific to the community non-profit we were assigned, carrying out that data elicitation with the partner, and organizing/analyzing that data. For our data elicitation, we conducted an interview and took notes as needed. We then organized those raw data notes in user work notes. Lastly, we used the card sorting method to organize those notes. Shown here is an example of the final analyzed data.
Step 2: Designing Solutions
To begin the next stage we took the organized data above and created data models based on it. These models included user work roles, user personas, a flow model, a task sequence model, an information architecture model, UX requirements, and user stories. We then created concept, ecological, interaction, and emotional designs as well as a style guide. Shown here are examples of our concept and ecological designs, our flow model, and our task sequence model.
Step 3: Prototyping
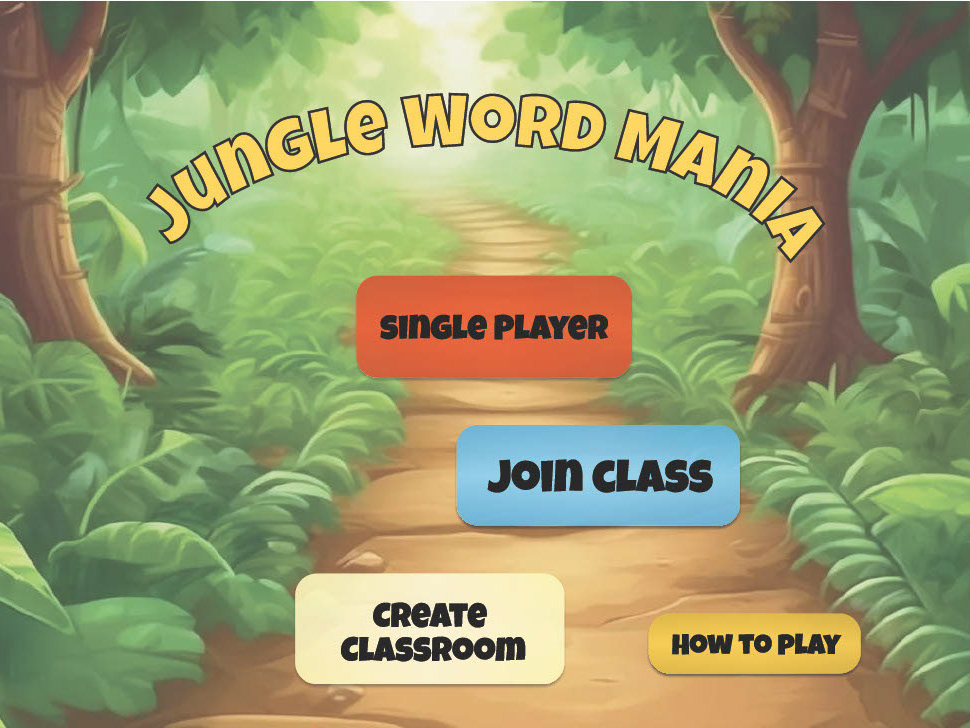
For this step, each group took the information gathered from each community partner and used it to create a prototype. Because our engagement center did not have an exact idea of what they wanted the system to be prototypes between the groups varied. To streamline the process for the UX evaluation, we decided to choose one prototype to go forward with. Shown here is my prototype for the 1st iteration, which was not chosen to go through a second iteration. It emphasizes a simpler process for discovering which class should be paired with each organization through a survey. As a 1st iteration, it is a rough prototype. This picture is of the final results page that displays which class is the best fit and provides an opportunity to learn more about each class.
Step 4: UX Evaluation
For this step, we completed UX Evaluation with a non-profit partner through a think-aloud evaluation session. This was done by showing the partner the prototype we went forward with and letting them interact with it, saying their thoughts aloud as they interacted. We also completed an evaluation within our team. Using a design heuristic walkthrough, we compared the quality of our system with that of 10 design heuristics. Shown are examples of our final data output from our think-aloud evaluation.
Step 5: Second Iteration
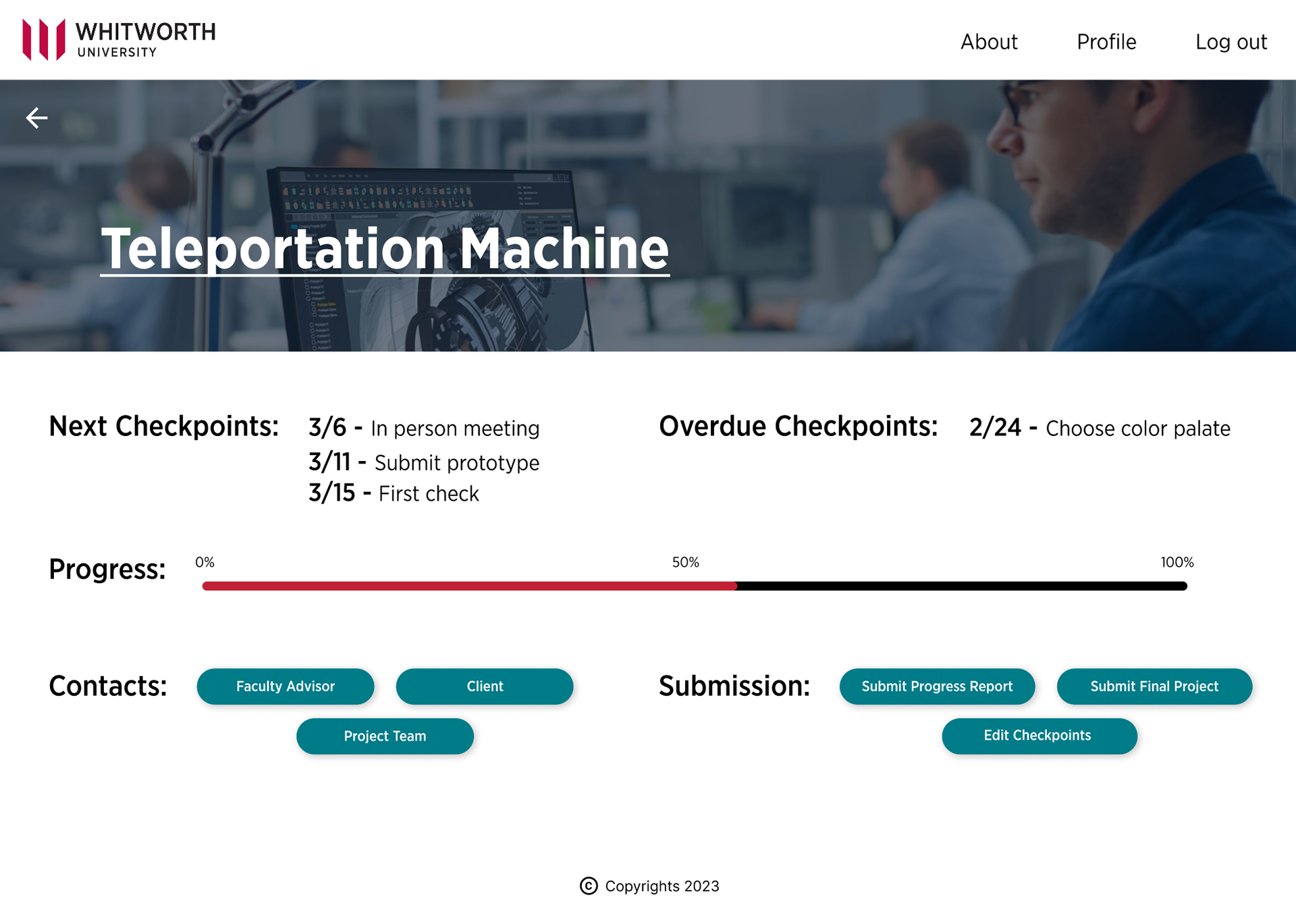
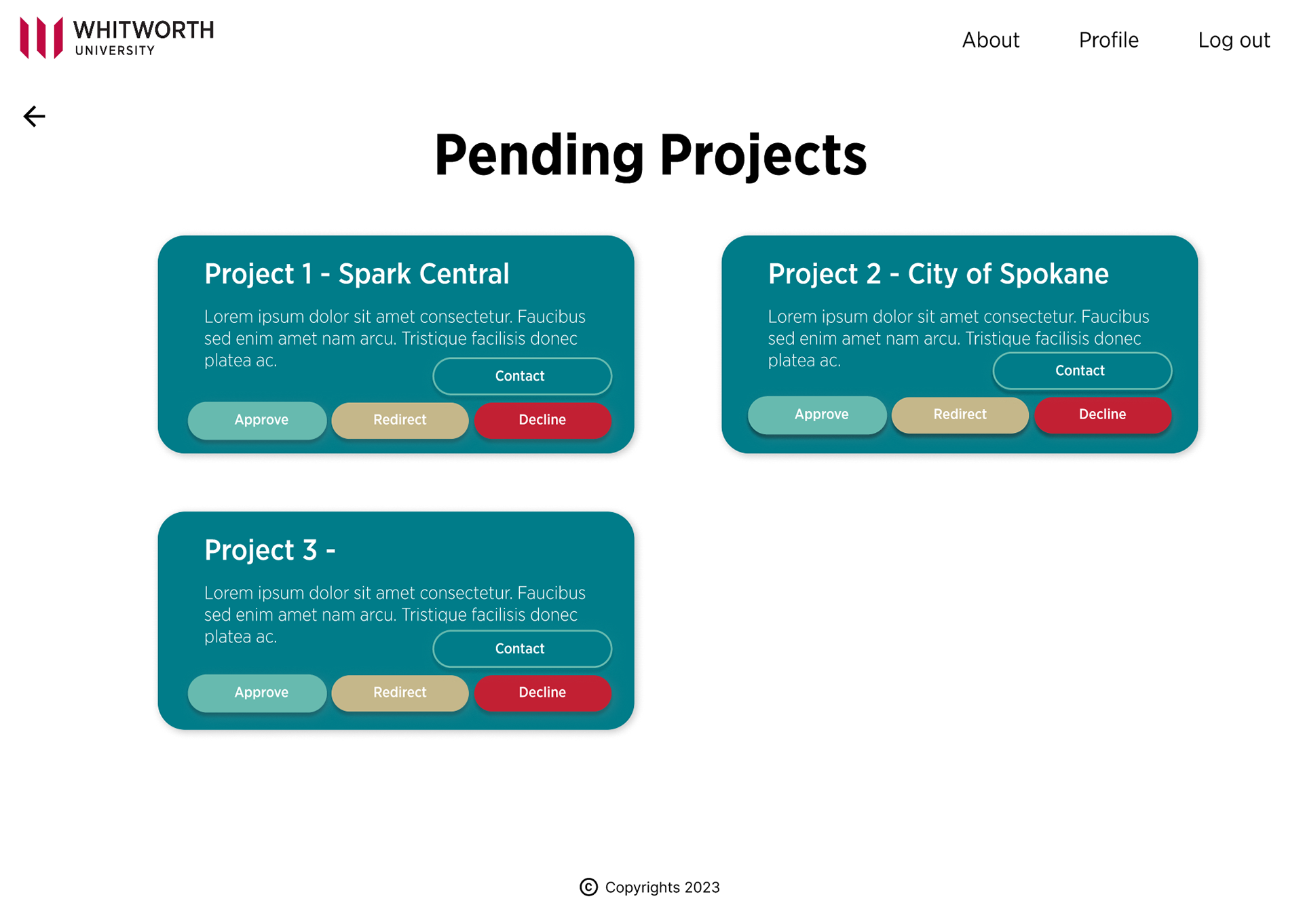
After completing all steps of the design lifecycle and narrowing down to a single prototype for the class, we were tasked in pairs to take the UX Evaluation and complete a second lifecycle. We created a specified data elicitation to complete with a new non-profit partner, created new models and designs where changes were needed, improved upon the current prototype, and completed a second UX evaluation with the improvements made. Shown are screenshots from the final prototype.

Project Progress Page

Dornsife view of project applications

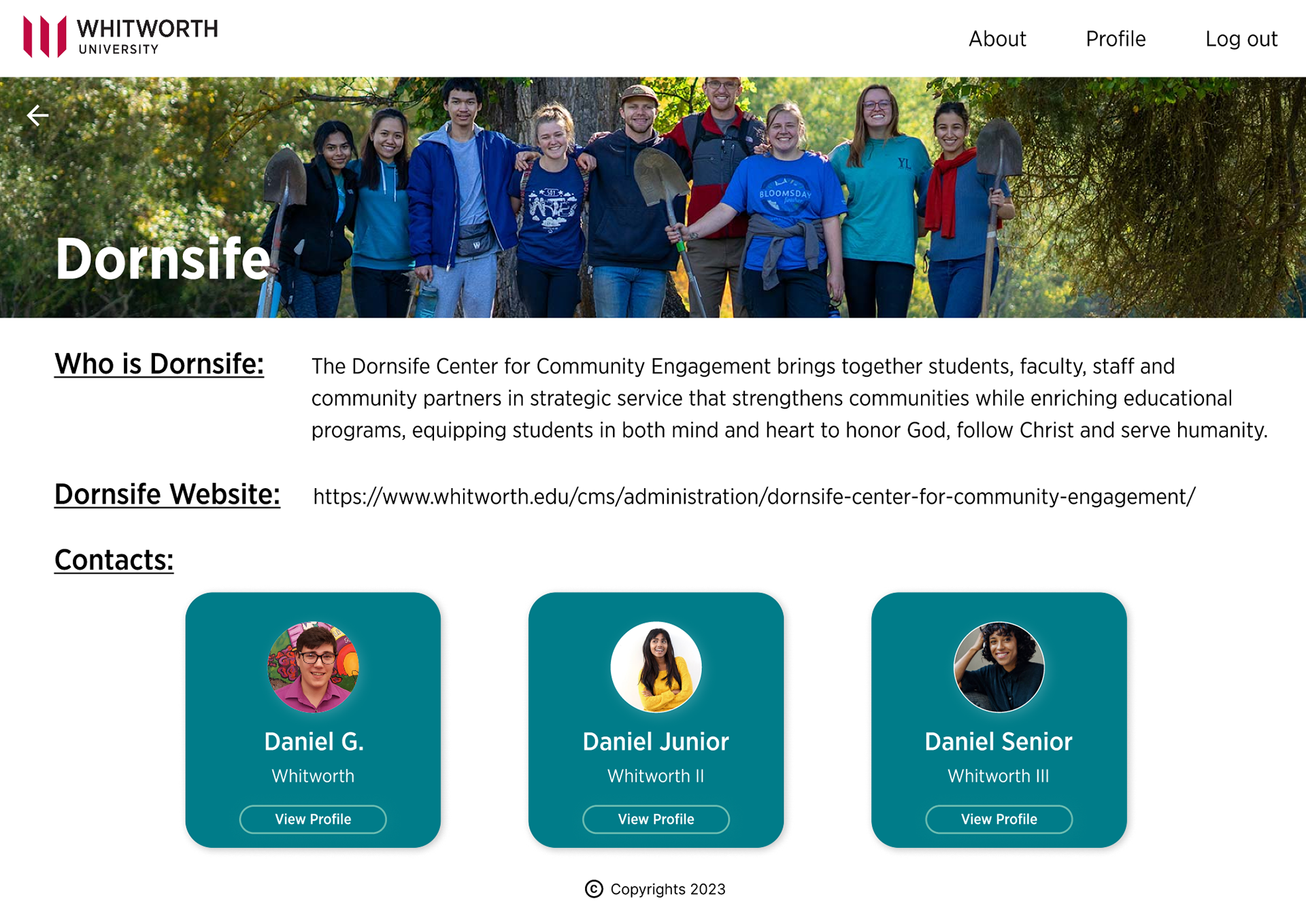
Info page for community partners

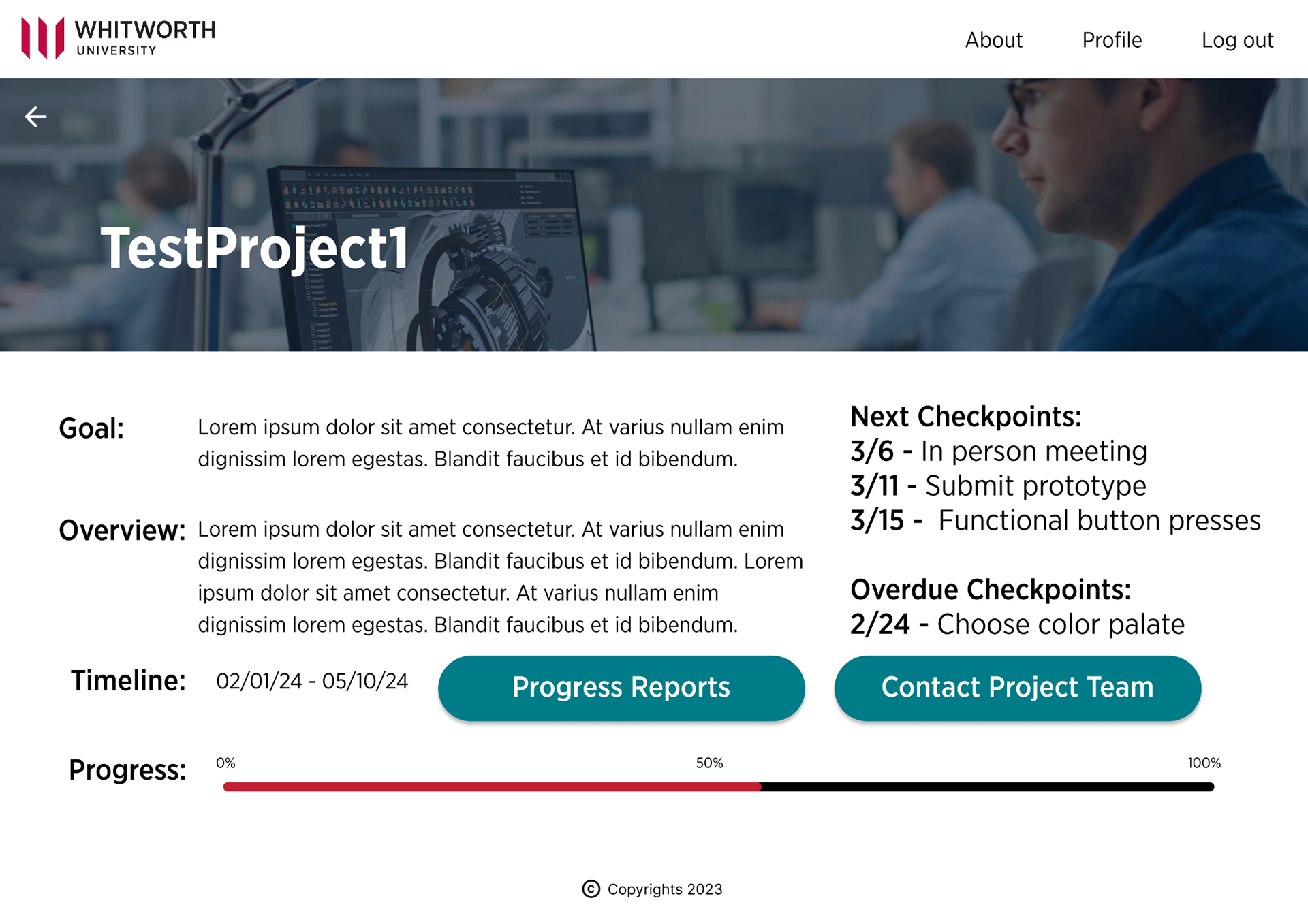
Project Overview Page
Research: User Experience and Psychology of Emotion
This paper was completed for a Human-Computer Interaction class at Whitworth University. We were tasked with writing a research paper on the subject of Human-Computer Interaction. I decided to explore the specificities of the intersection between UX and Psychology, specifically Emotional Psychology. The main goal of this paper was to find applicable design heuristics supported by psychological findings to increase the usability of designs.